わたしたちのサービスで、働く世代のクリエイティブな価値ある時間の創出、心のゆとりにつながる新しい働き方の仕組みづくりに貢献します。
CMS-投稿記事新規作成方法

1.新規投稿作成
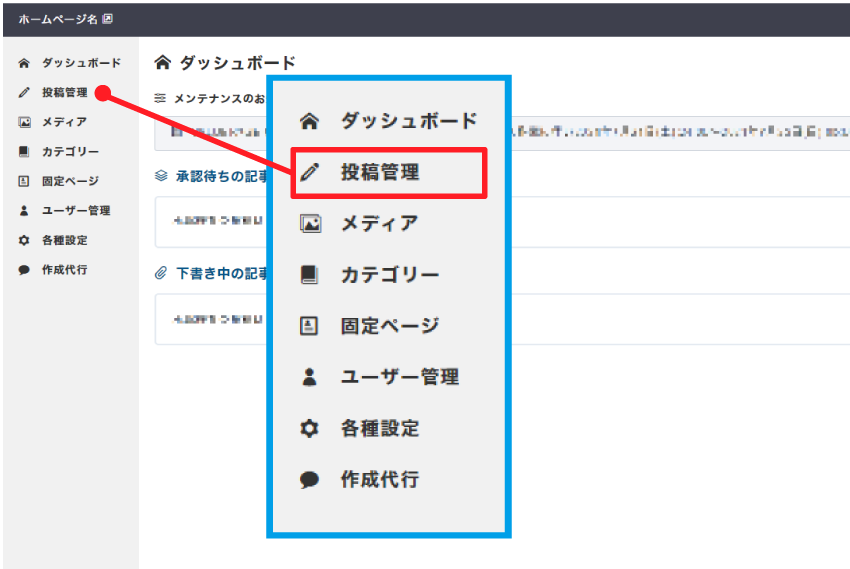
ログイン後に、ダッシュボード画面左の「投稿管理」をクリックします。

2.投稿管理画面
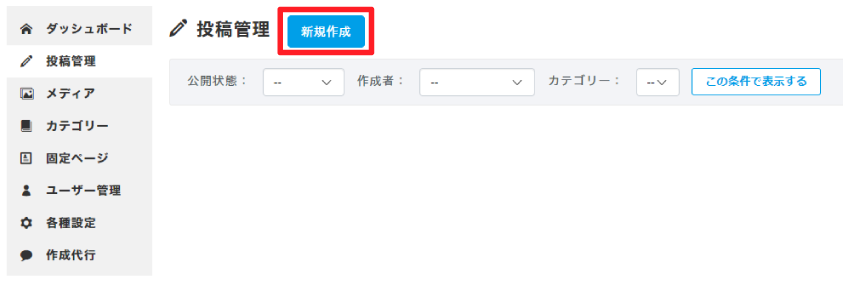
投稿管理画面にアクセス出来たら「新規作成」ボタンをクリックします。

3.新規投稿画面
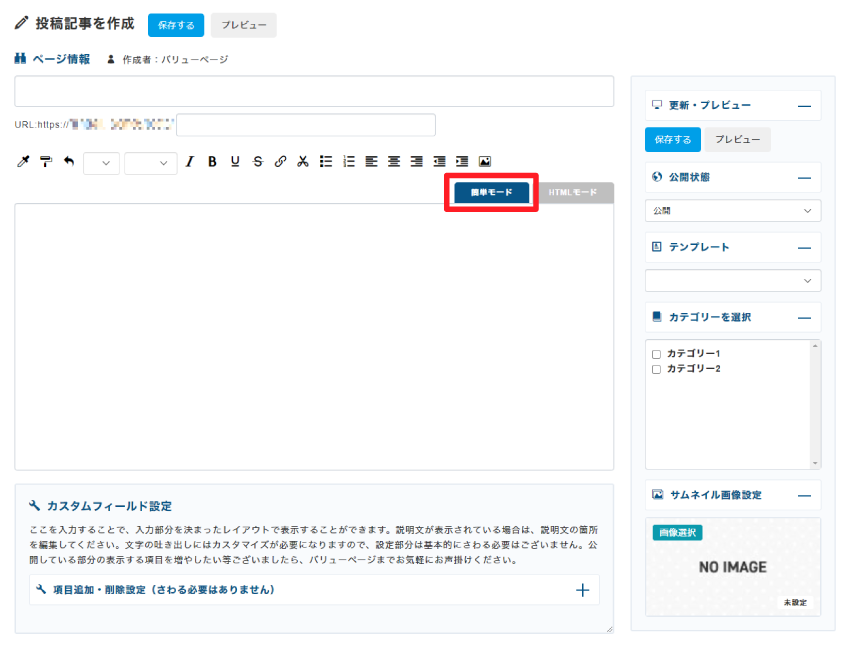
新規投稿画面が表示されたらエディターの「簡単モード」を選択して必要項目を入力していきます。

4.投稿タイトル・URL入力
新規投稿画面一番上の入力欄に「投稿タイトル」を入力します。
次にその下のURLの入力欄に投稿表示時のURLを入力します。
URLはなるべく半角英数字とハイフン・アンダーバーの組み合わせで入力してください。


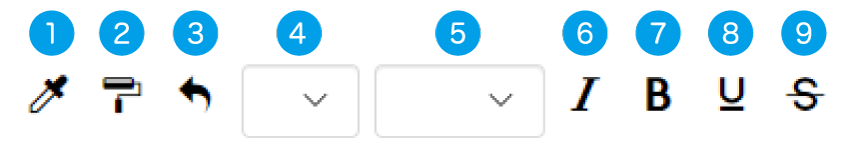
5.ブロックライブラリ詳細
| 1. | フォントカラー設定 | 2. | フォント背景色設定 |
|---|---|---|---|
| 3. | 元に戻す | 4. | 見出しサイズ |
| 5. | 本文サイズ | 6. | 斜体 |
| 7. | 太字 | 8. | 下線 |
| 9. | 取消線 | 10. | リンク |
| 11. | リンク解除 | 12. | リスト |
| 13. | 番号付リスト | 14. | 左寄せ |
| 15. | 真ん中寄せ | 16. | 右寄せ |
| 17. | インデントを戻す | 18. | インデント |
| 19. | 画像アップロード | ||

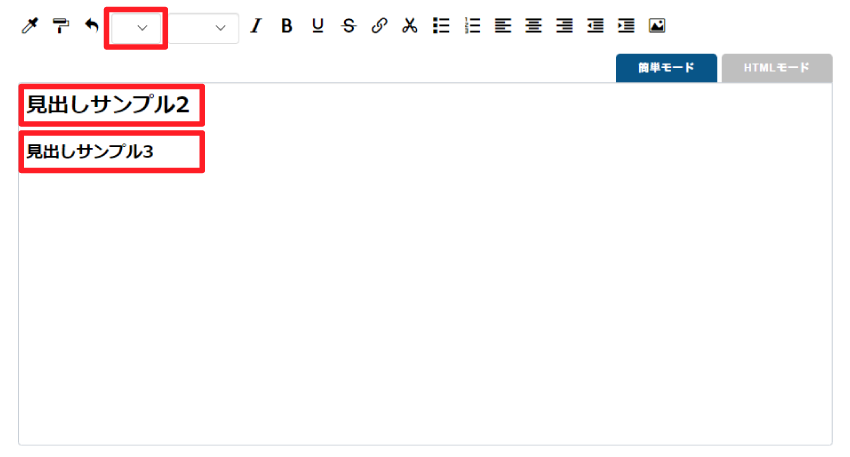
6.見出し入力方法
ブロックライブラリの「見出しサイズ」から見出しの表示サイズを選択することができます。
大見出し(H2)
小見出し(H3)
※H1は各ページ1回しか使用できないため選択しないでください。

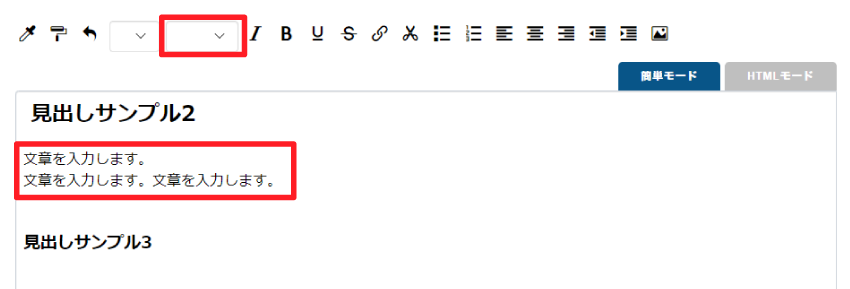
7.本文入力方法
ブロックライブラリの「本文サイズ」から本文の表示サイズを選択することができます。

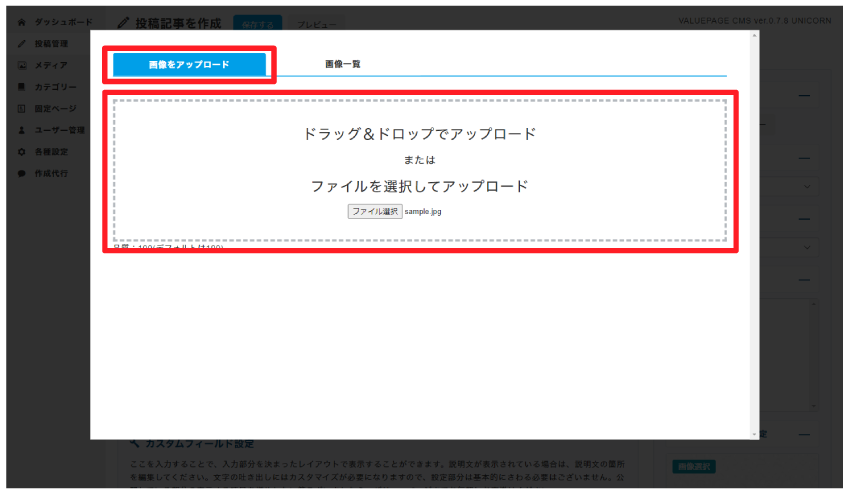
8.本文中に画像を挿入する(アップロード)
ブロックライブラリの「画像アップロード」を選択します。
左タブの「画像をアップロード」を選択してその場で挿入したい画像を選択してアップロードします。

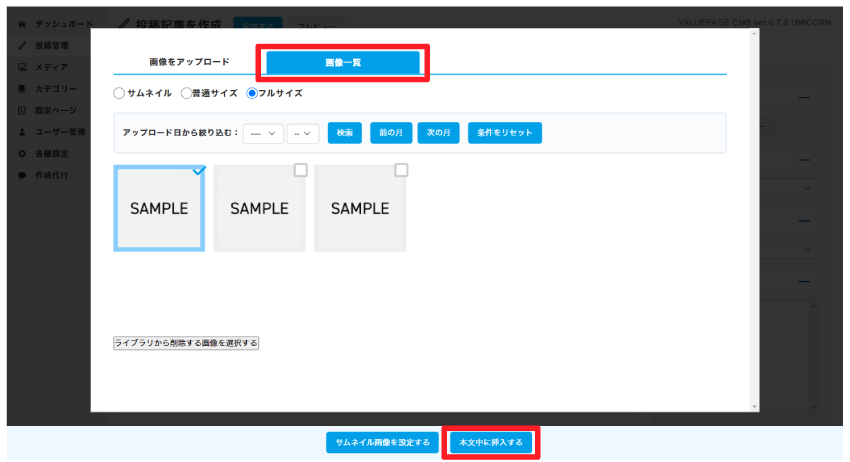
9.本文中に画像を挿入する(一覧から選択)
右タブの「画像一覧」を選択して先ほどアップロードした画像を選択します。
サムネイルは小さい画像になるので普通サイズかフルサイズを選択します。
選択出来たら「本文中に挿入する」ボタンをクリックします。
※すでにアップロードしてある画像もこちらから選択できます。

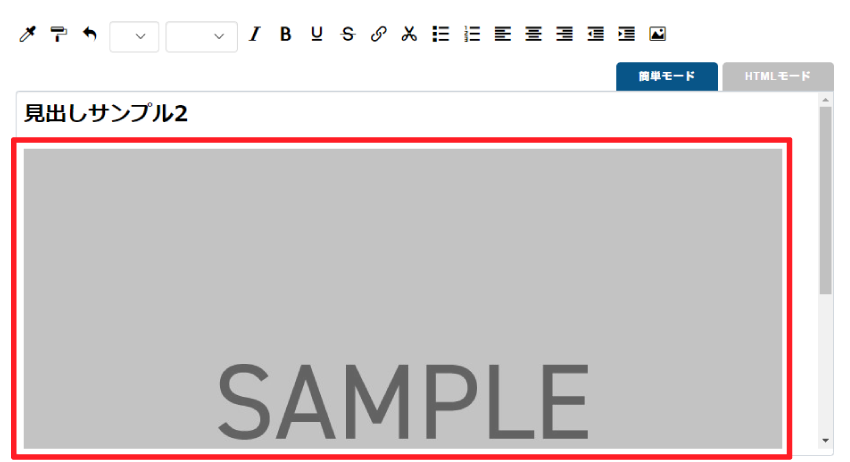
10.挿入画像表示
画像が挿入されたら入力欄に表示されます。

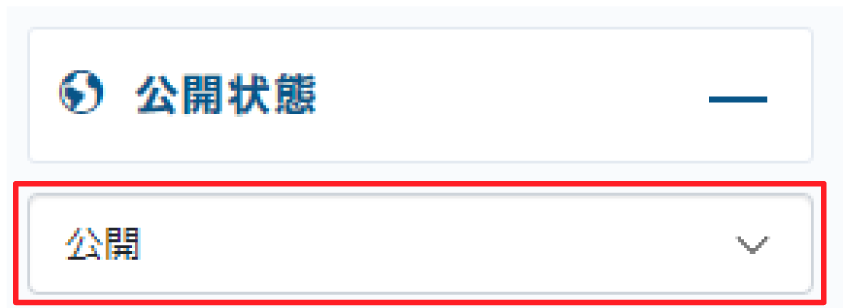
11.公開状態選択
公開状態の「公開」を選択します。

12.テンプレート選択
投稿のテンプレートを選択可能です。
専用のテンプレートが無ければ選択の必要はありません。

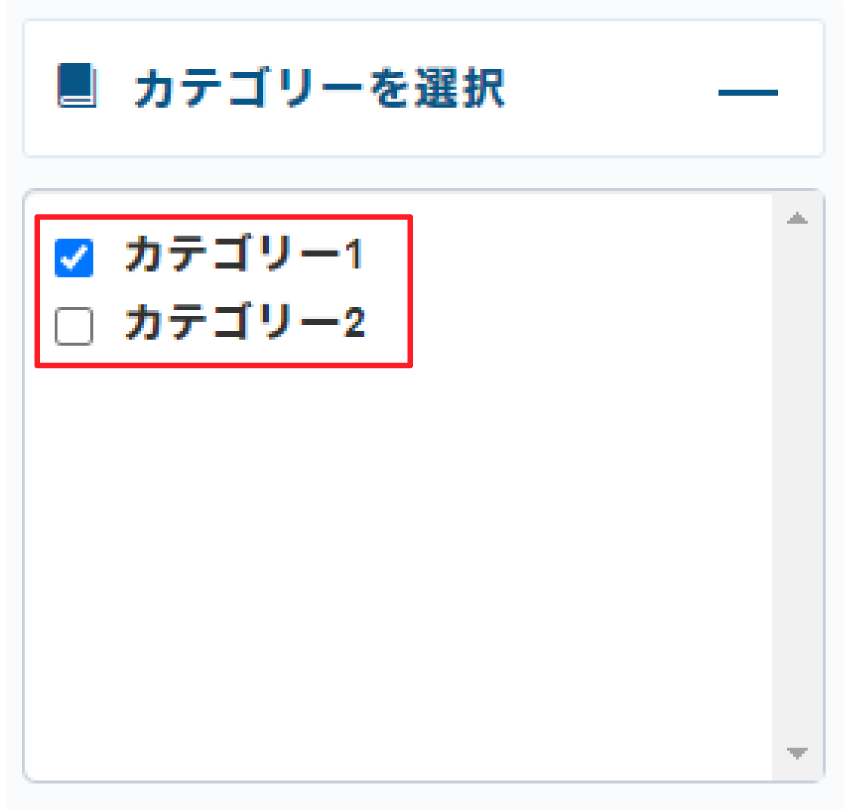
13.カテゴリーを選択
投稿のカテゴリーを設定します。(複数選択可)

14.サムネイル画像を設定
サムネイル画像設定から「画像選択」をクリックします。

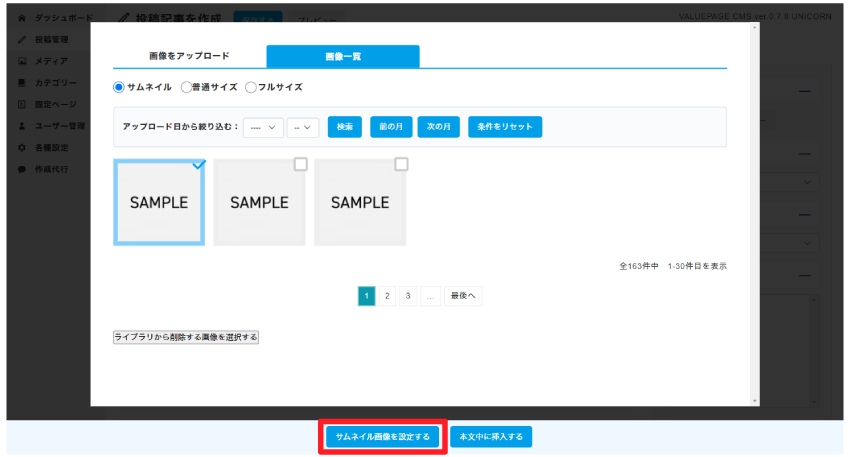
15.サムネイル画像を選択
画像追加方法は先ほどの「8.本文中に画像を挿入する」と同様です。
画像のサイズは「サムネイル」を選択します。
選択が終了したら「サムネイル画像を設定する」ボタンをクリックします。

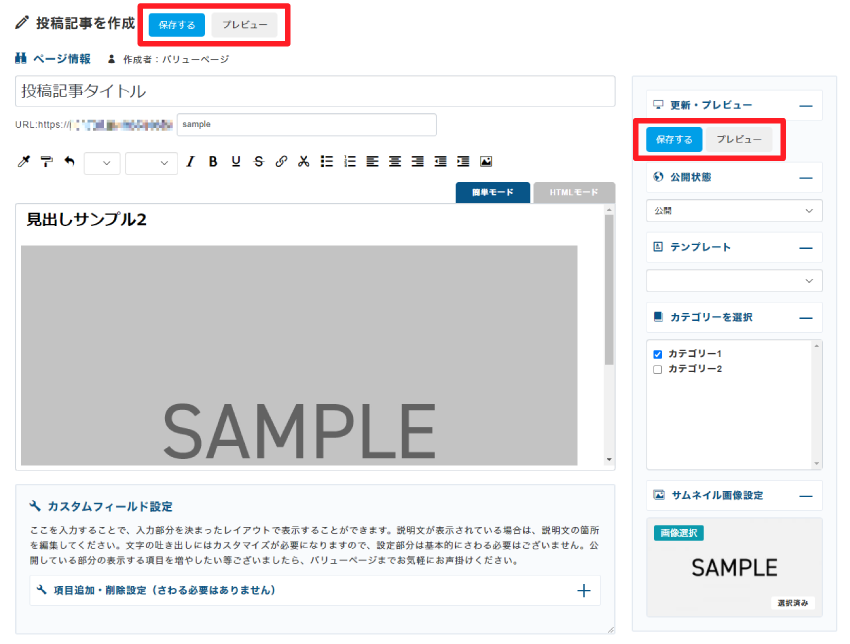
16.サムネイル画像設定完了
サムネイル画像設定の画像が選択した画像に変われば設定完了です。

17.記事を投稿する
必要事項の入力・選択が終わったら「プレビュー」から表示確認をすることができます。
表示に問題が無ければ「保存する」ボタンをクリックして投稿を保存します。
